Uploader Field for RMA forms only
Written by: Rashi Gupta
Date: 13-12-2022
Compatibility: Sellacious v2.0.0-Beta3+
Uploader field added for Return/Exchange/Cancellation additional attributes for RMA forms (both approver and requester).
Options like upload limit, max file size, extensions, etc. also added.
Support added for RMA status form to process uploader fields (approver) also.
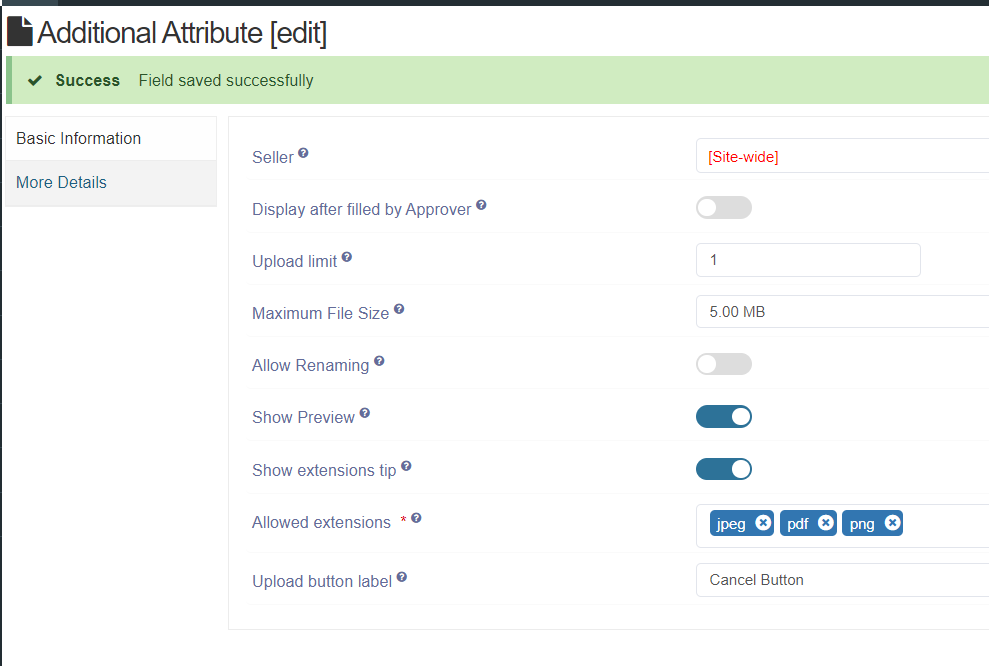
In Additional Attributes->Return/Exchange/cancellation form fields-> you can select Uploader field.

- Seller: This field will show for products of the selected seller.
- Display after filled by Approver: Display field on requester's form only after it is filled by approver.
- Upload limit: Enter the number of files that can be uploaded for this field.
- Maximum File Size: Enter the maximum allowed size of the uploaded file for this field.
- Allow Renaming: Whether user can edit the name of the file when uploading for this field.
.png)
- Show Preview: Whether to show preview of the image being uploaded for this field.

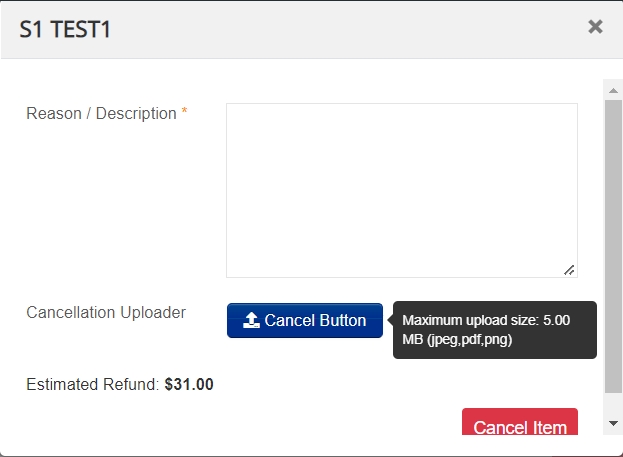
- Show extensions tip: If enabled, allowed extensions will be indicated in a tooltip when hovered over the Upload button.
- Allowed extensions: Type the extension name and press enter to input the extensions allowed for this field.
- Upload button label: Enter the label that will display for the Upload button for this field.
If RMA form field(Uploader) is non global then you can select fields in Global configuration->Shop Settings you can select fields here and save.
.png)
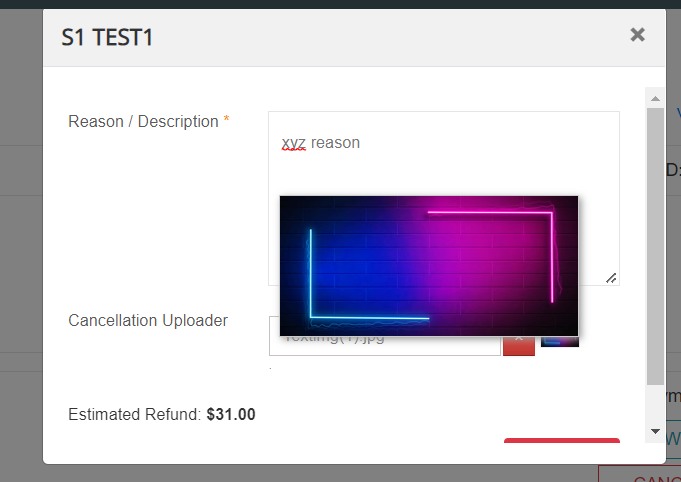
In frontend, when user cancel the product

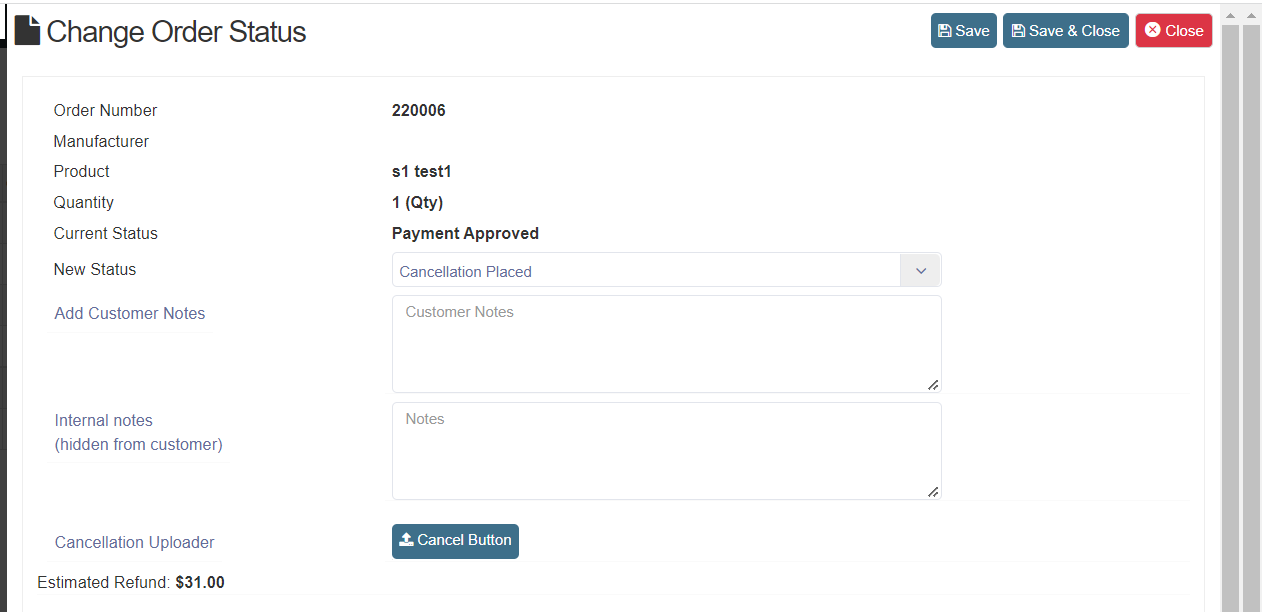
In backend, when admin cancel the product