Datasheet Product Configurations
Written by: Indresh Maurya
Date: 28-10-2020
Compatibility: Sellacious v2.0.0-Beta1+
Here are the Datasheet product page configurations-
- Detail Page Options
- Config for Tabular list (variants)
- Config for Long Description
- Detail page style
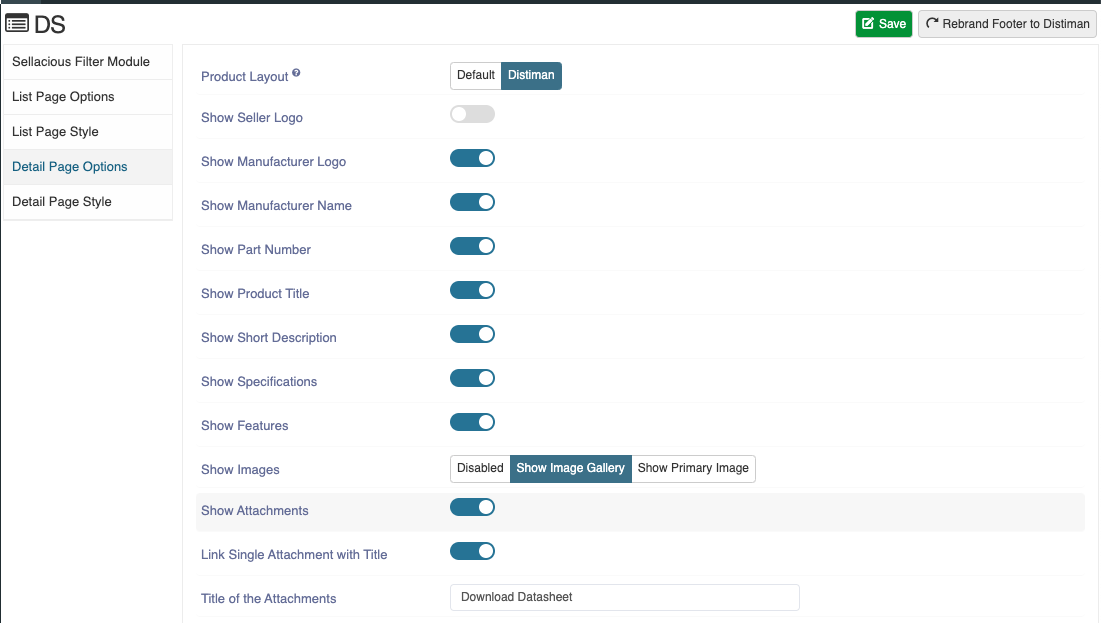
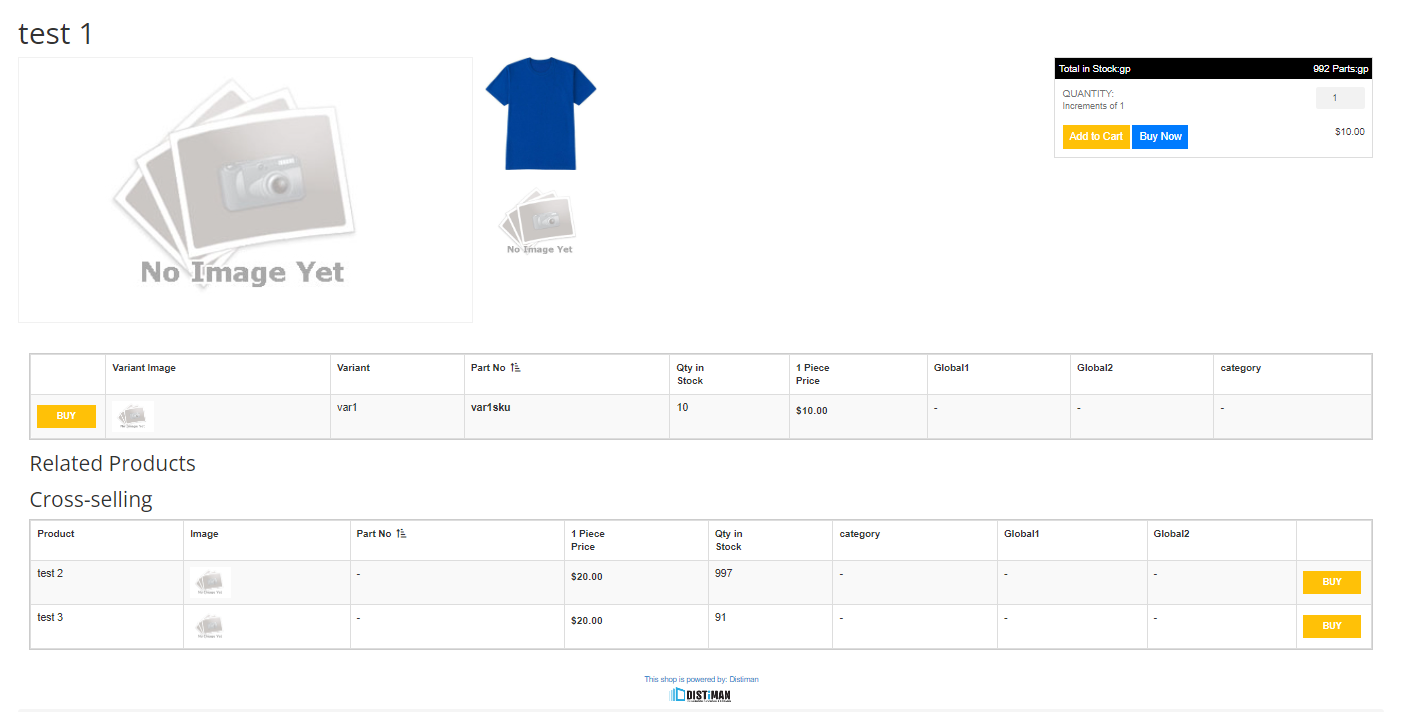
Detail Page Options
You can manage detail page element from here
Use Settings from: Here we can decide whether to use global datasheet config for this product or use different product level settings for this particular product.

Product Layout: Choose which layout should be used in Product Detail Page.
Show Seller Logo: Show/hide seller Logo.
Show Manufacturer Logo: Show/hide Manufacturer Logo.
Show Part Number: Show/hide Part Number.
Show Product Title: Show/hide Product Title.
Show Short Description: Show/hide Short Description.
Show Specifications: Show/hide Specifications.
Show Features: Show/hide Features.
Show Images: Choose between galery and primary image for product.
Show Attachments: Show/hide Attachments.
Link Single Attachment with Title: In case there is single attachment it will show as link.
Title of the Attachments: Give Title to the Attachments.

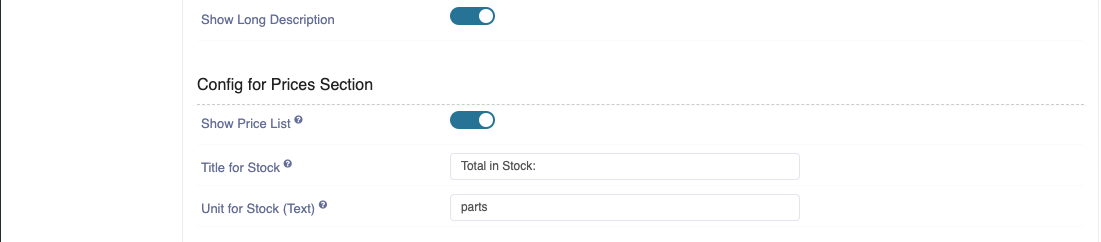
Show Long Description: Show/hide Long Description.
Show Price List: Show/hide Price List (works only with dynamic pricing).
Title for Stock: Choose what should be title of stock.
Unit for Stock (Text): Choose what should be unit of stock.

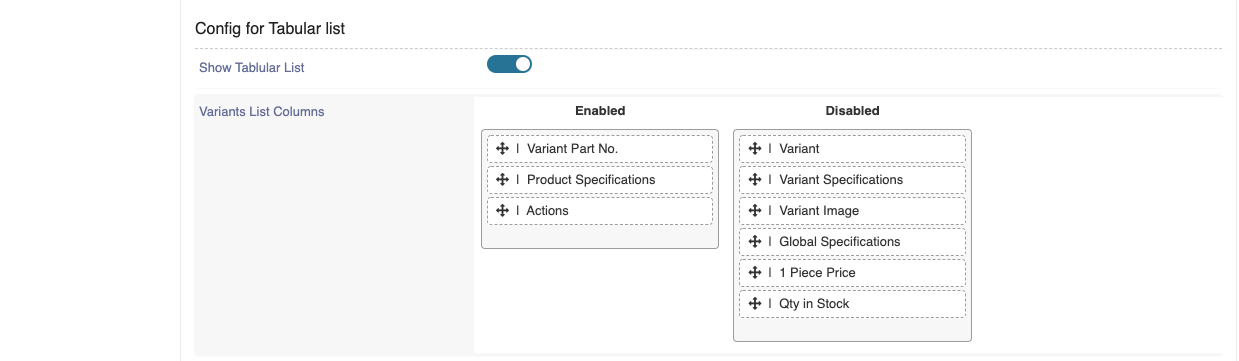
Config for Tabular list (variants)
Show Tablular List: Show/hide Variants section on details page.
Variants List Columns: Choose what Columns to show in variant section.

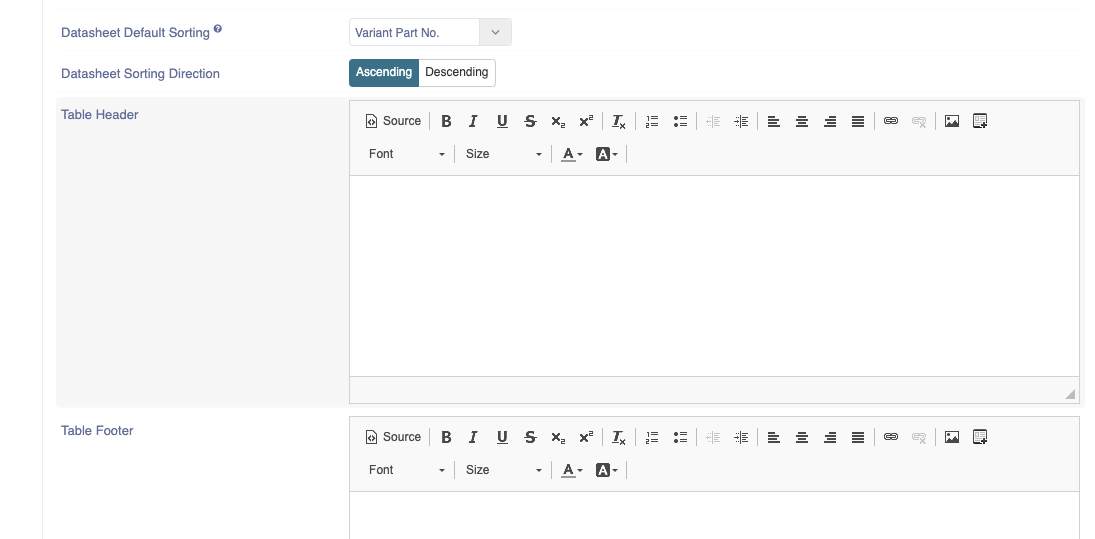
Datasheet Default Sorting: Enables you to set default sorting column for variant section datasheet.
Datasheet Sorting Direction: Chose sorting direction (ascending/discending).
Table Header: Show/hide List Header.
Table Header: Show/hide List Footer.

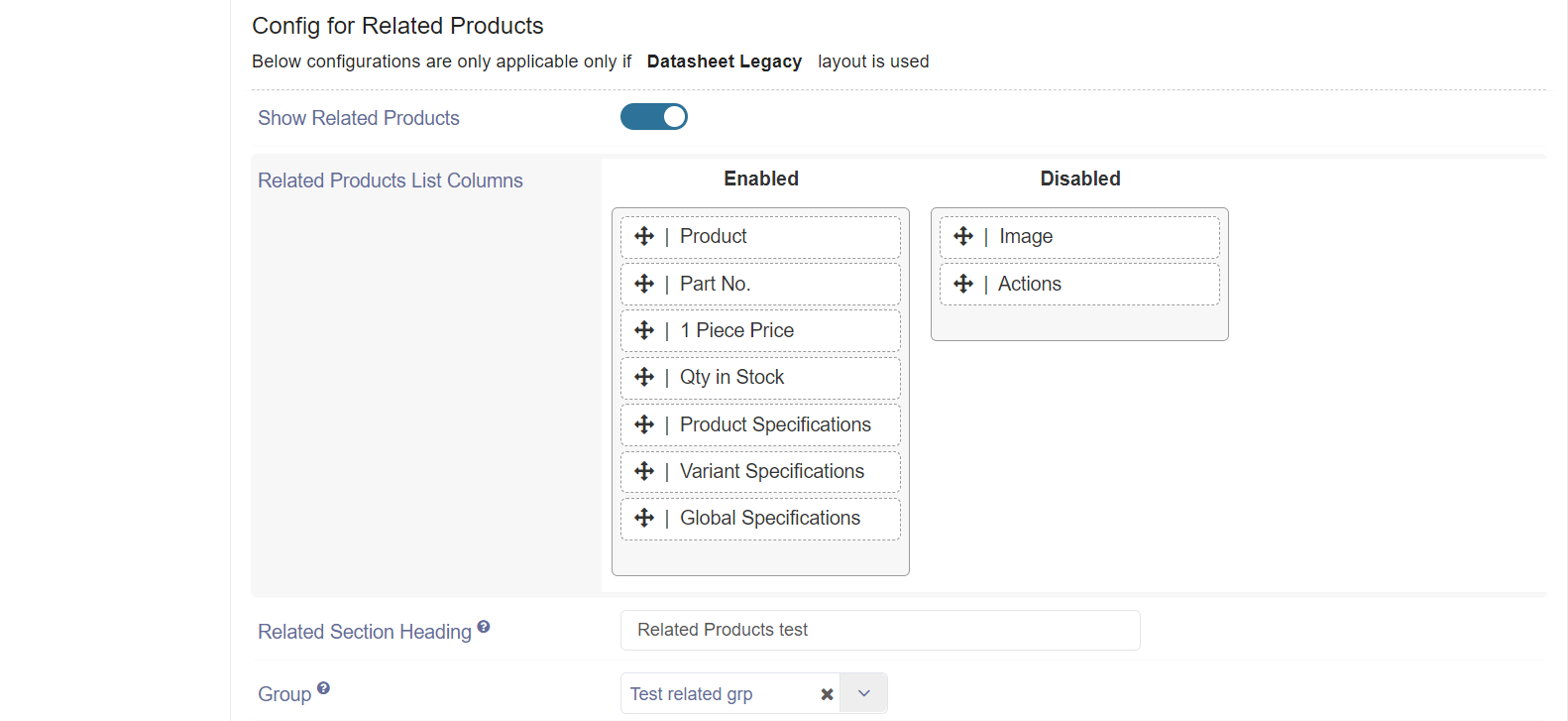
Config for Related Products
These config for related product table on datasheet details page in category edit.
(Refer to https://www.sellacious.com/learn/product/related-groups on how to create a related group and assign it in a product)
Show Related Products: These config is to enable the related product table on product details page.
Related Products List Columns: Here we can choose what columns to show in related products table.
Related Section Heading: Heading saved here will be shown above related product table.
Group: If selected, then list will show related products from this group only. If nothing is selected, then all related groups will be shown with their respective products.
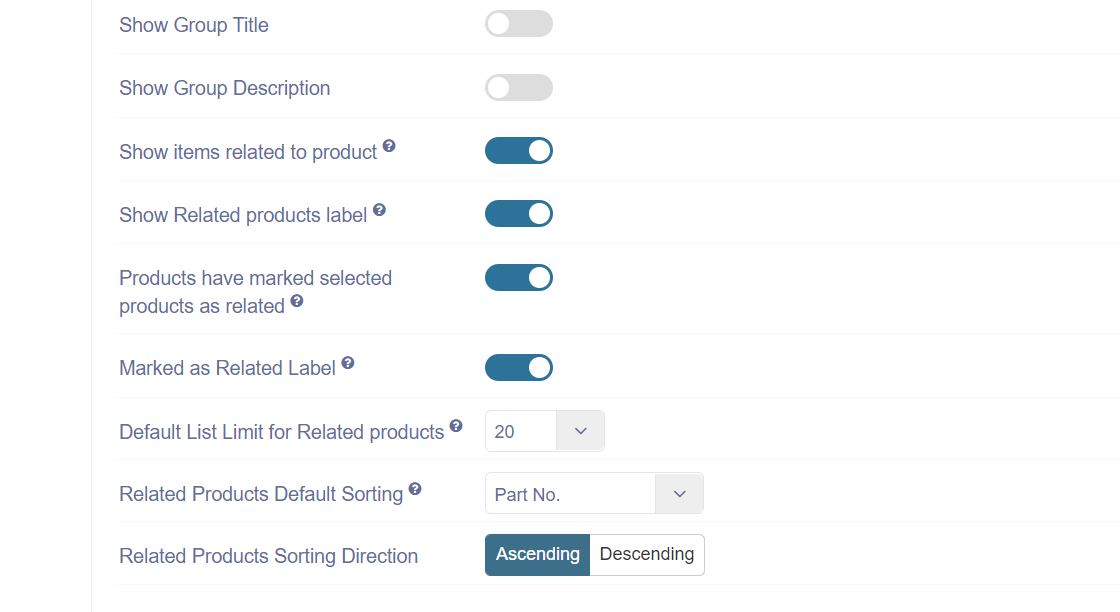
Show Group Title: This can be use to show/hide related group title above related products table on details page.
Show Group Description: This can be use to show/hide group description above related product table on details page.

Show items related to product: This config to show/hide related product on parent product details page. (this config is not applicable when related group is collection type)
Show Related products label: This config to show/hide related product label on parent product details page. (this config is not applicable when related group is collection type)
Products have marked selected products as related: This config to show/hide related product on children product details page. (this config is not applicable when related group is collection type)
Marked as Related Label : This config to show/hide Marked as Related Label on children product details page. (this config is not applicable when related group is collection type)
Default List Limit for Related products: Here we can select how many product to show in related product table.
Related Products Default Sorting: Select what columns will be default sorting for related product table.
Related Products Sorting Direction: Select the sorting direction for the default sorting column in related product table.


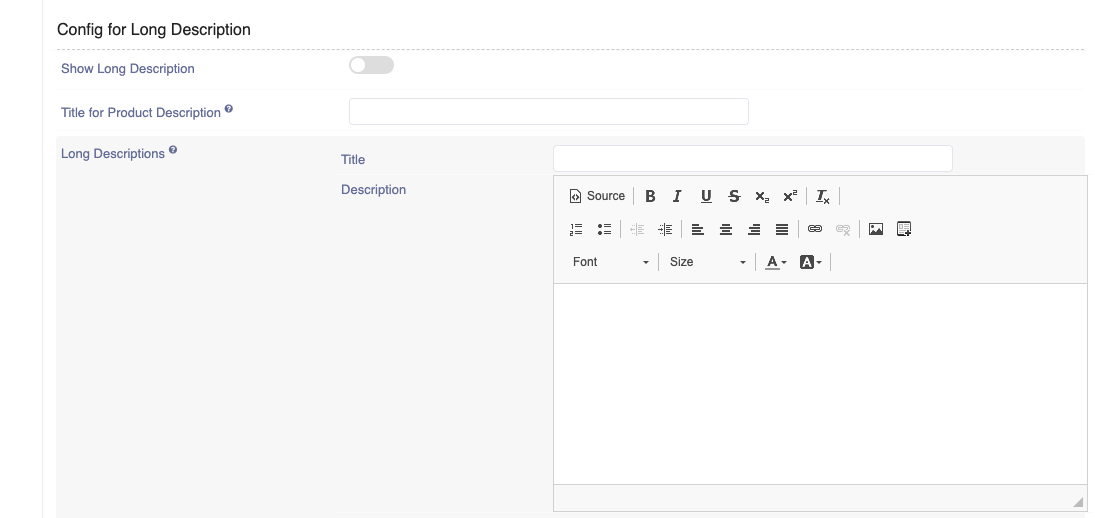
Config for Long Description
Show Long Description: Show/hide long description on details page.
Title for Product Description: Give title to product description (this is for description in product edit basic info.)
Long Descriptions- Title: Title of long description.
Long Descriptions- Description: Field for saving long description.

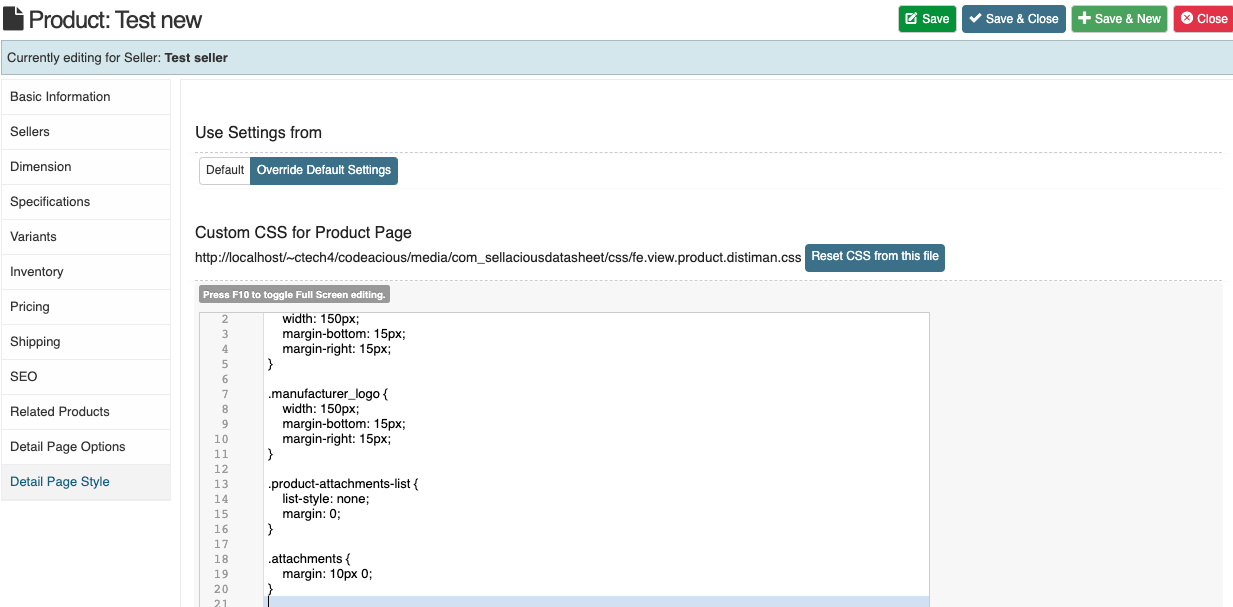
Detail page style
css of Detail page can be changed from here and can be reset to default at any time.